#4-0 들어가는 말
메인 홈페이지 상단영역에 들어갈 캐로셀 기능을 직접 자바스크립트로 기능을 만드려다가 react-slick 라이브러리를 이용해 구현해보았다. 처음 사용해보는 라이브러리였는데 다행히 잘 적용되어 기뻤당.
#4-1 Carousel 만들기 (https://react-slick.neostack.com/docs/get-started)
1) 먼저 react-slick과 slick-carousel 설치하기
npm install react-slick
npm install slick-carousel
2) Carousel.js 파일에 아래의 코드를 임폴트 하기
import Slider from 'react-slick';
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";
3) settings를 통해 carousel 기본 설정들을 커스텀 할 수 있다. 그리고 <Slider> 컴포넌트에 dotsClass를 새로이 코드를 작성해주면 carousel의 점들도 좀 더 내가 원하는 디자인에 맞춰 커스텀 할 수 있다. (css 코드는 생략함)
import React from 'react';
import { Link } from 'react-router-dom';
import Slider from 'react-slick';
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";
import styles from './Carousel.module.scss';
function Carousel(){
const settings = {
dots: true,
infinite: true,
speed: 500,
autoplay: true,
autoplaySpeed: 3000,
slidesToShow: 1,
slidesToScroll: 1,
};
return(
<>
<Slider {...settings} dotsClass={styles.slick_dots}>
<div className={styles.carousel}>
<Link to="/">
<img src="images/img-carousel01.jpg" alt="캐로샐 1" className={styles.sm_only}/>
<img src="images/img-carousel01-wide.jpg" alt="캐로샐 1" className={styles.sm_hidden}/>
</Link>
</div>
<div className={styles.carousel}>
<Link to="/">
<img src="images/img-carousel02.jpg" alt="캐로샐 2" className={styles.sm_only}/>
<img src="images/img-carousel02-wide.jpg" alt="캐로샐 2" className={styles.sm_hidden}/>
</Link>
</div>
<div className={styles.carousel}>
<Link to="/">
<img src="images/img-carousel03.jpg" alt="캐로샐 3" className={styles.sm_only}/>
<img src="images/img-carousel03-wide.jpg" alt="캐로샐 3" className={styles.sm_hidden}/>
</Link>
</div>
<div className={styles.carousel}>
<Link to="/">
<img src="images/img-carousel04.jpg" alt="캐로샐 4" className={styles.sm_only}/>
<img src="images/img-carousel04-wide.jpg" alt="캐로샐 4" className={styles.sm_hidden}/>
</Link>
</div>
</Slider>
</>
)
}
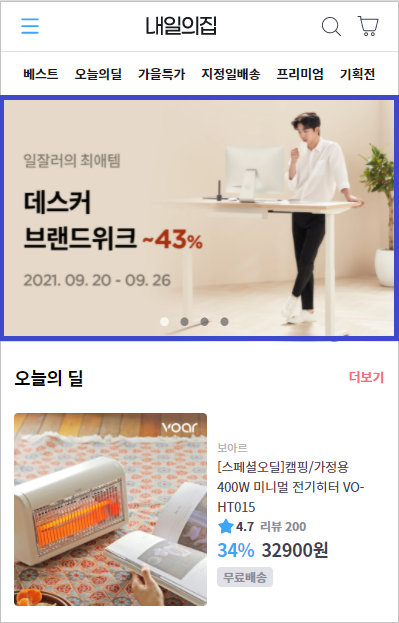
export default Carousel;#4-1 Carousel 완성 이미지
짜잔 완성~~~

'[PROJECT] 내일의 집' 카테고리의 다른 글
| #6. 로그인 기능 구현 (1차) (1) | 2021.10.04 |
|---|---|
| #5. 약관동의 체크박스 기능 구현 (2) | 2021.09.27 |
| #3. 모달창 구현( feat. 영역 밖 클릭 시 닫기) (0) | 2021.09.15 |
| #2. 로그인 기능 개념잡기 (0) | 2021.09.13 |
| #1. 첫 프로젝트 시작과 준비 (0) | 2021.09.07 |



